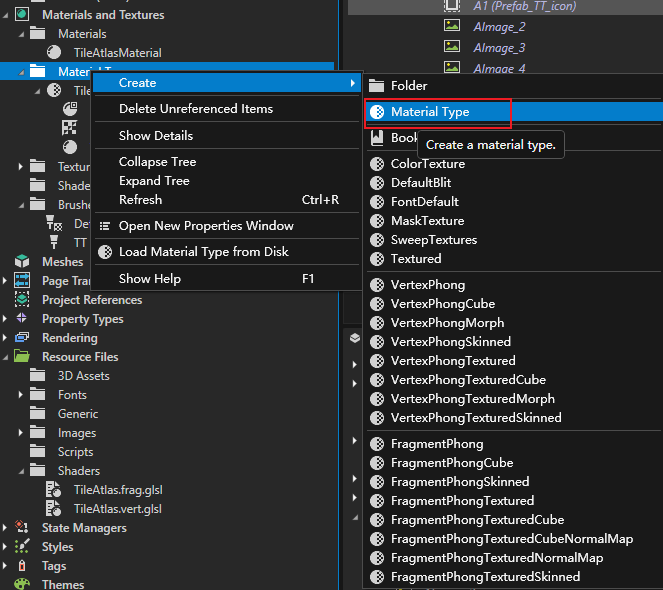
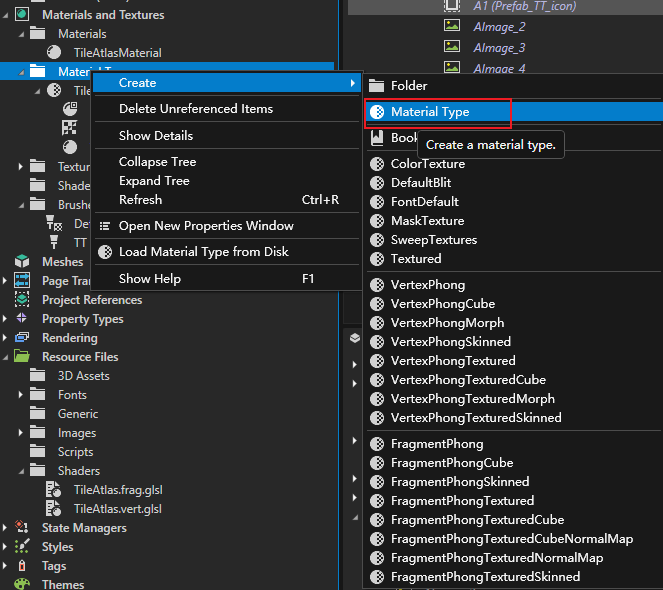
1.创建材质类型

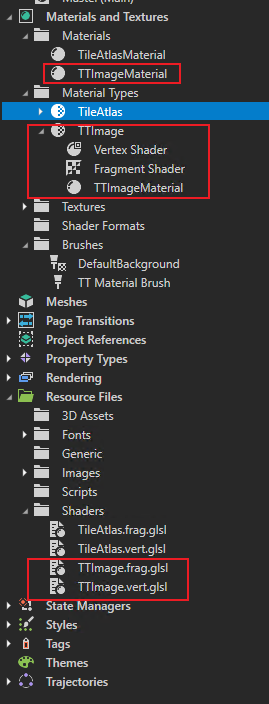
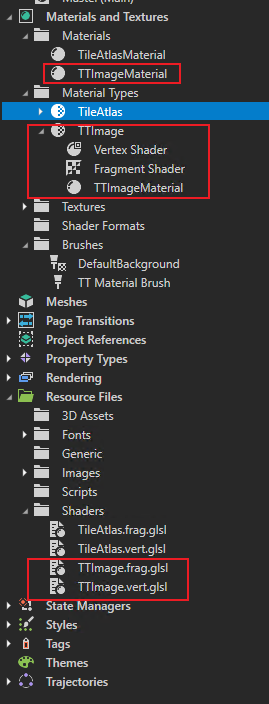
 创建后会生成对应的材质,材质类型,OpenGL代码。
创建后会生成对应的材质,材质类型,OpenGL代码。
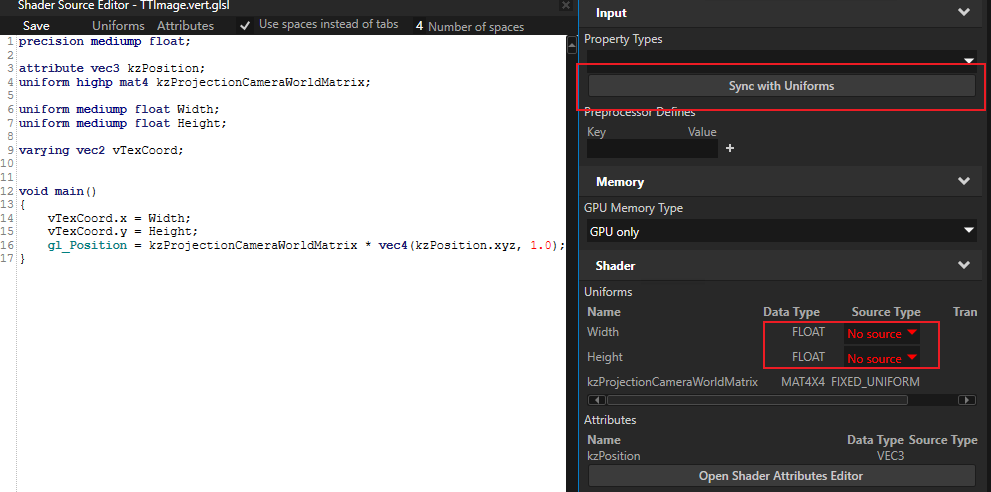
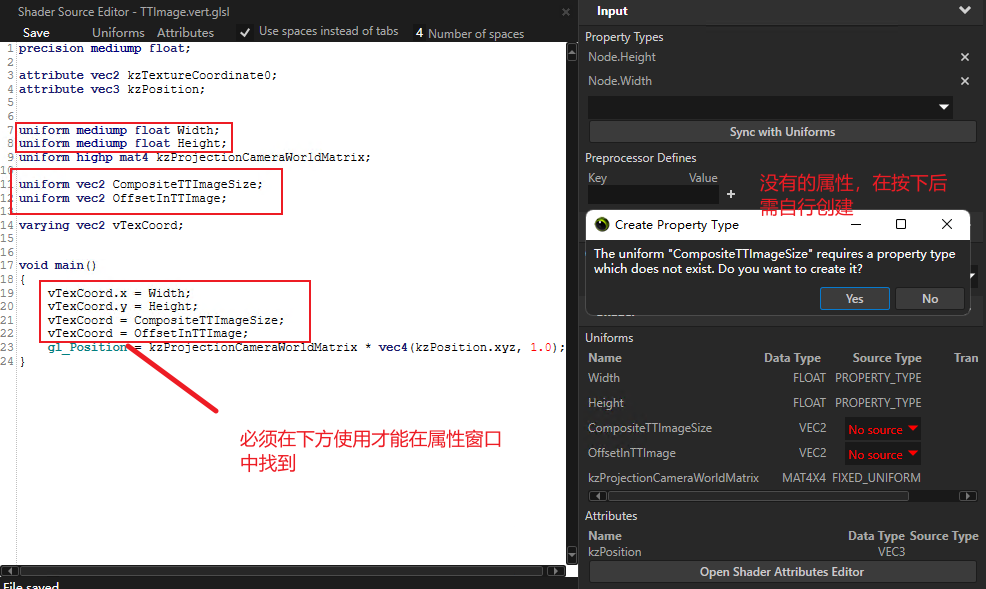
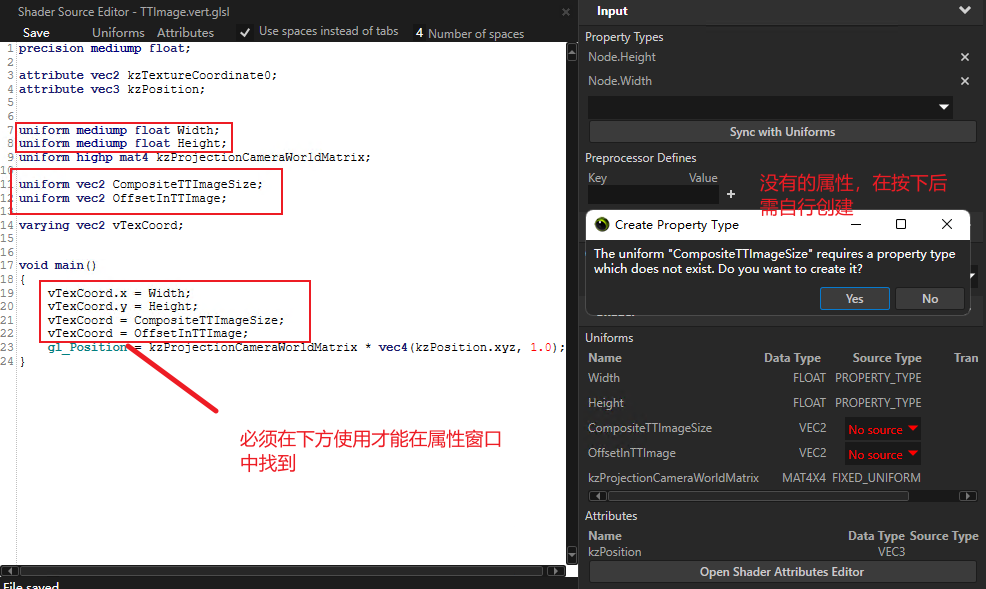
2.修改OpenGL代码
1
2
3
4
5
6
7
8
| attribute vec3 kzPosition;
uniform highp mat4 kzProjectionCameraWorldMatrix;
void main()
{
precision mediump float;
gl_Position = kzProjectionCameraWorldMatrix * vec4(kzPosition.xyz, 1.0);
}
|
在 OpenGL 中,attribute 和 uniform 是两种不同类型的变量,用于在顶点着色器和片段着色器之间传递数据。它们的主要区别在于它们的作用和使用方式:
- attribute:
attribute 变量用于在顶点着色器中传递顶点数据,比如顶点位置、颜色或纹理坐标等。attribute 变量在每个顶点上都有不同的值,因此它们通常用于描述顶点特性。- 顶点着色器中的
attribute 变量必须声明为 attribute 类型,并且需要使用顶点数据缓冲对象 (VBO) 来传递数据。
- uniform:
uniform 变量用于在顶点着色器和片段着色器之间传递全局数据,例如变换矩阵、光照属性或纹理对象等。uniform 变量在整个绘制调用期间都保持不变,因此它们通常用于描述全局状态或共享数据。- 顶点着色器和片段着色器中的
uniform 变量必须声明为 uniform 类型,并且可以在绘制调用之前使用 OpenGL API 函数设置它们的值。
总的来说,attribute 用于描述每个顶点的局部特性,而 uniform 用于描述全局的状态或共享数据。

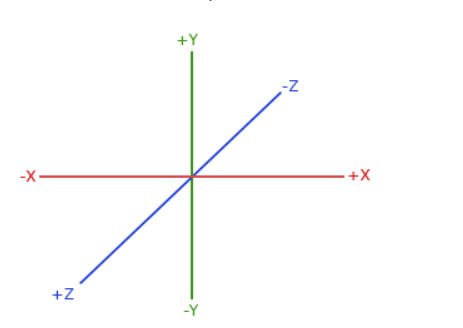
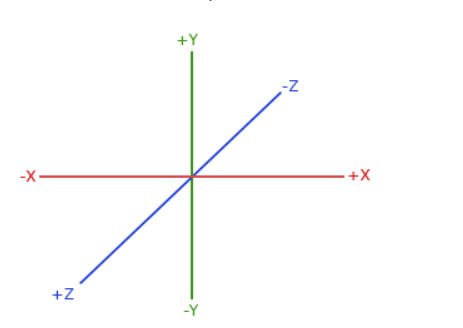
- OpenGL使用的是笛卡尔右手坐标系,如下图所示。

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| precision mediump float;
attribute vec2 kzTextureCoordinate0;
attribute vec3 kzPosition;
uniform mediump float Width;
uniform mediump float Height;
uniform highp mat4 kzProjectionCameraWorldMatrix;
uniform vec2 TTImageSize;
uniform vec2 OffsetInTTImage;
varying vec2 vTexCoord;
void main()
{
vTexCoord.x = kzTextureCoordinate0.x * (Width / TTImageSize.x) + (OffsetInTTImage.x / TTImageSize.x * Width);
vTexCoord.y = kzTextureCoordinate0.y * (Height / TTImageSize.y) + (((TTImageSize.y - OffsetInTTImage.y * Height) - Height) / TTImageSize.y );
gl_Position = kzProjectionCameraWorldMatrix * vec4(kzPosition.xyz, 1.0);
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| precision mediump float;
uniform sampler2D Texture;
uniform vec4 PrimaryColor;
uniform vec4 SecondaryColor;
uniform bool UseSecondaryColor;
varying vec2 vTexCoord;
void main()
{
vec4 colorIn = texture2D(Texture, vTexCoord);
gl_FragColor = colorIn * mix(PrimaryColor, SecondaryColor, float(UseSecondaryColor));
}
|


 创建后会生成对应的材质,材质类型,OpenGL代码。
创建后会生成对应的材质,材质类型,OpenGL代码。