Hexo的常用配置

Hexo的常用配置
王永旺1. 配置Typora图片
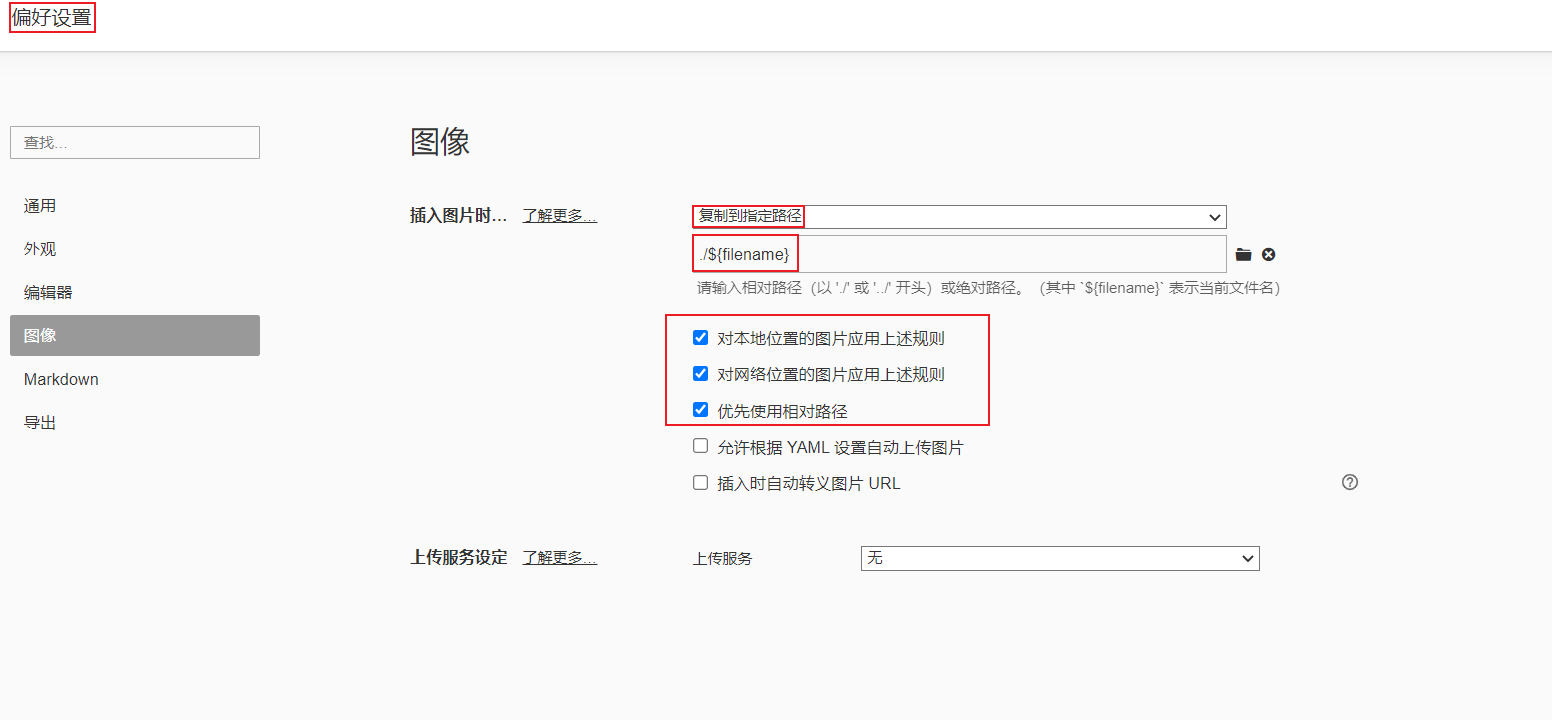
1.1 设置Typora的图片路径

1.2 安装hexo-renderer-marked 包
1 | #安装命令 |
1.3 然后修改_config.yml文件
1 | # 配置Typora图片路径 |
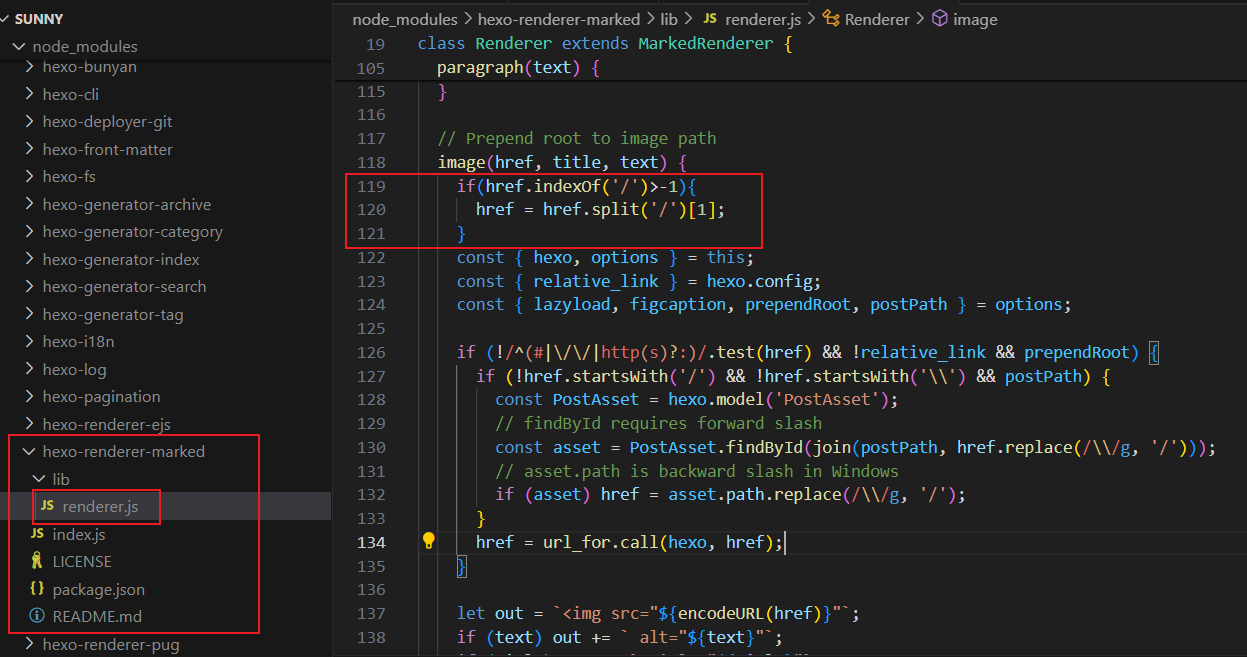
1.4 最后修改插件 hexo-renderer-marked 的代码
1 | if(href.indexOf('/')>-1){ |

1.5 为将来换电脑时省去上述步骤
1.5.1 将修改后的hexo-renderer-marked包推到github上

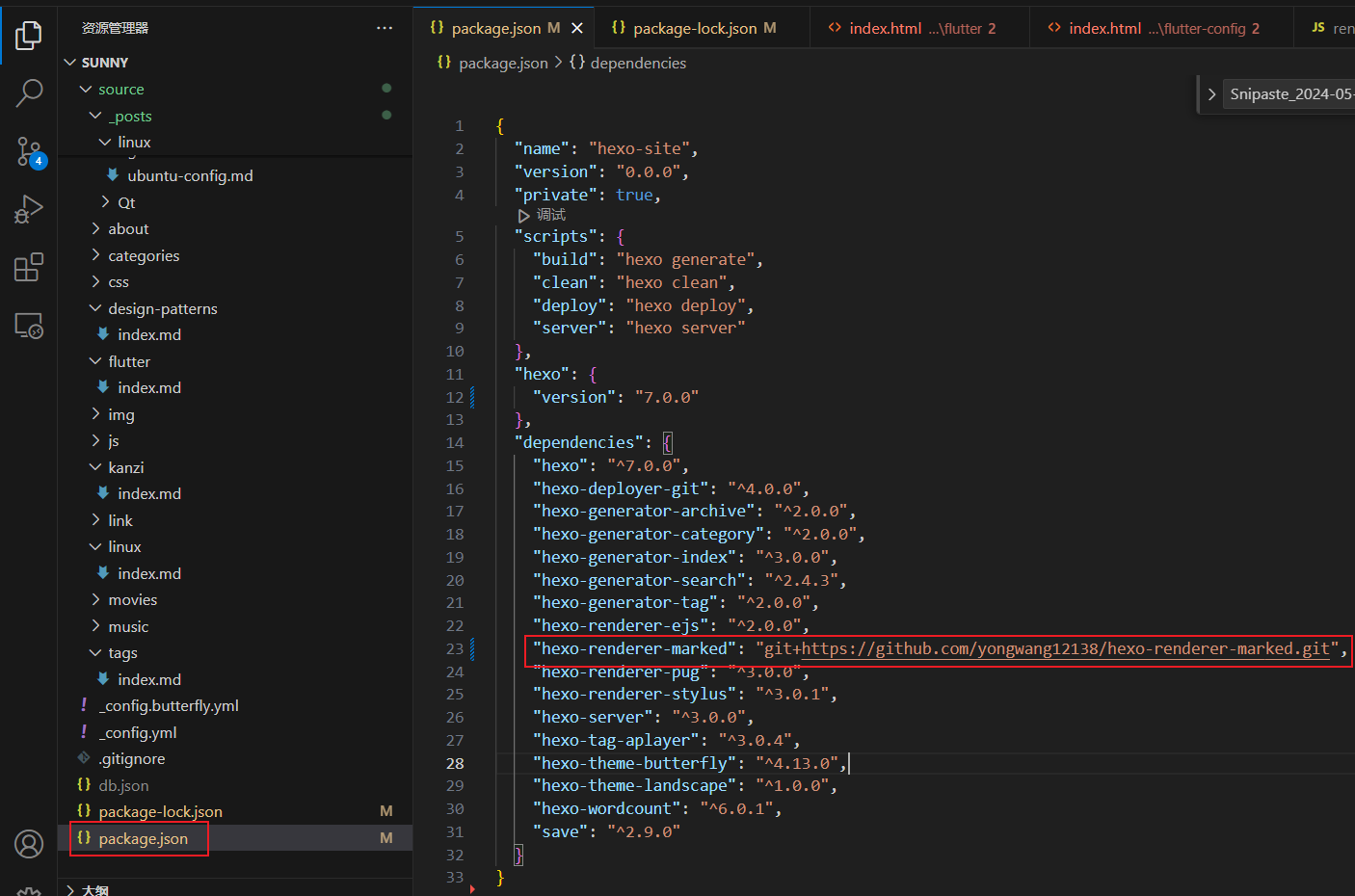
1.5.2 修改package.json文件中的hexo-renderer-marked依赖路径
更改为:
1 | git+https://github.com/yongwang12138/hexo-renderer-marked.git |

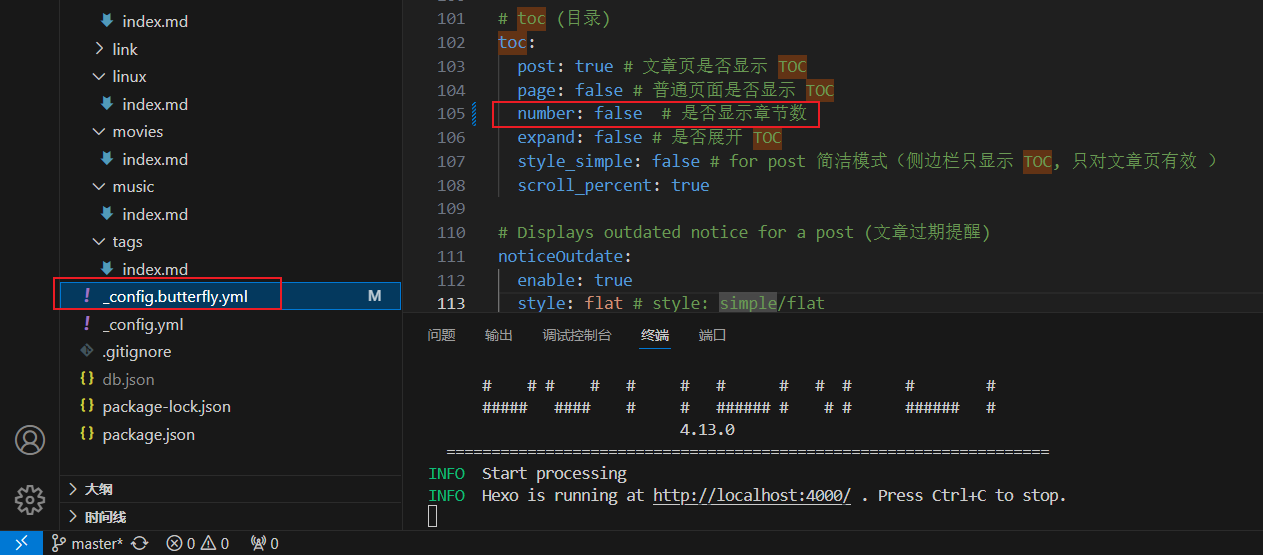
2. 取消自动生成的目录序号
在_config.butterfly.yml文件中修改
1 | # toc (目录) |

3. 图片不要采用懒加载
采用懒加载会出现点击目录跳转时跳不过去
1 | # Lazyload (图片懒加载) |